Hiring expert web designers is a pivotal decision that can make or break your online presence. Partnering with a team that offers professional web design services ensures your website is not only visually appealing but also strategically built to support your business goals. By following web design best practices and avoiding common mistakes, you can create a user-friendly, high-converting site that drives growth and helps customers find you online.

Hiring a Web Designer? 10 Common Mistakes
So, you’re thinking to yourself, “how can I hire a web designer near me that will know what I want and give me great results within my budget?” When you hire a web designer, this is an identity-defining, first step towards crafting your online brand. A great web designer will help you grow your business and make sure that customers can find you online.
We have had a ton of experience working with designers on projects and hiring full-time designers at Spiral Scout. We have seen the good and the bad. Making sure you avoid the biggest mistakes when hiring a web designer will be vital in order to grow your online business.
Consider these before you search and hire a web designer. The type of website/business you’re building, the number and complexity of the pages you think you need to be designed, the level of design you need, do the aware of the latest web design trends, do they know how to get you found online, do you like their past work and your budget as well as a few others.
There are plenty of options for finding someone to build a website at any level. However, with so many options to choose from, there are a few things to keep in mind during your search.
Here are the 10 biggest mistakes businesses make when hiring a web designer (and how you can avoid them!):
1. Doing It Yourself
For many websites, one of the easiest mistakes to make is paying nothing or too little for web design services. As the saying goes: you get what you pay for.
Simply put, a well-thought out and designed website takes experience, skill, money and time. If you need just a simple web page you can use something like Unbounce, Wix, Squarespace or WordPress. Most people are able to do this by themselves or with a little help from research on Google. If you do it by yourself expect to encounter some minor roadblocks if you have limited technical know how. You may find yourself having to hire another designer or developer to fix issues created by yourself.
That’s not to say that you can’t design a well thought out, simple website or that it needs to cost a fortune. It doesn’t have to. Whatever the cost, consider it an investment in your business and brand (because that’s what it is).
Opting for DIY website builders might seem cost-effective, but they often come with limitations:
- Hosting Limitations: Shared servers can lead to slow loading speeds and poor performance.
- SEO Challenges: DIY tools might not offer robust SEO features, affecting your site’s visibility.
- Limited Customization: Templates may restrict your ability to create a unique brand identity.
Investing in professional web design services ensures a tailored approach that aligns with your business objectives.
2. Using “Free” Website Building Tools
Free site builder tools are common. They allow the “do-it-yourselfers” to take the matter into their own hands. You can use them to create a website that is based on a simple template. Most web hosts offer these templates and tools to add features to them. While these may be adequate for a single page website, they tend to offer little beyond stock templates with limited features you need to set up. For any business that needs a more custom feel or more options, this won’t do.
There’s nothing wrong with “doing it yourself.” However, tackling your own web design is bargain shopping and again: you get what you pay for. When you’re paying nothing: your options are limited. You will do everything yourself so be prepared to learn and hit some roadblocks.
Off the shelf, open source site builders programs are common on the internet, and there are several well-known ones. These programs are fine for setting up a simple blog or informational website. However, they fall short on the fully fleshed out features that a robust business website needs.
While they’re a little more versatile than the drag and drop site builders that web hosts offer; they’re still template based with few options. What’s more, they look like a template website and if you’re serious about your business, your customers will know that.
3. Hiring a Web Designer Without Comparing Them to Other Designers
Finding a web designer near you or one that you like shouldn’t be rocket science. You have websites like Dribbble, Behance, or Yelp to find and hire a web designer. On those sites you can find links to check out their portfolios and see client reviews about them. Study those closely so you can compare a number of designers against one another.
Create a design brief that you can copy and paste and send to different designers. Visit their sites and compare services, ask questions, and get quotes from them, etc. Here are some questions you should have answered before you work with a web designer. Your website is an investment in your business’ future and the decision of who designs it is an important part of that. Due diligence on your part is important. Compare different firms, read testimonials and reviews, and above all else: ask questions!
The biggest thing to check on their site is making sure they have the experience to do your work. A designer’s portfolio offers insights into their style, versatility, and quality of work. Ensure their previous projects align with your vision and industry standards. This step is crucial in hiring expert web designers who can deliver on your expectations.
4. Not Knowing What You Are Paying For
When you hire a web designer, the designer must outline a statement of work (SOW). This is what they are going to design and deliver to you. Read this very carefully and if you don’t understand something, ASK. You can help them map this out but both sides need to agree to it. The SOW should explain what they will hand off to you when they are completed, important milestones and what the costs are.
Unsuspecting individuals can easily be tricked into believing that their web designers are wizards with magic internet powers. Spoiler alert: they’re not… Make sure you know what they are talking about upfront. If you don’t understand, just ask. If they can’t explain it in a clear way that makes sense for you, that is a red flag.
Plenty of people are intimidated by web design and believe it must cost a fortune to look great. While it’s true that some businesses have spent a lot of money on their websites, no two websites are alike. Prices can range all over the place.
Some factors that dictate the price of a website include:
- The level of design you require
- They type of site you need to be designed
- The number of unique pages
- Your timeline
- Your budget
- The number of revisions you want
- Do you need a responsive design so it lays out well on mobile, tablets and desktop?
- Is this a new type of product being developed?
- Are they creating the content or are you?
- Do you need SEO help?
5. Overlooking Technical Skills
Designers should have a foundational understanding of web development to ensure seamless integration of design and functionality. This includes knowledge of responsive design, loading speeds, and user experience best practices.
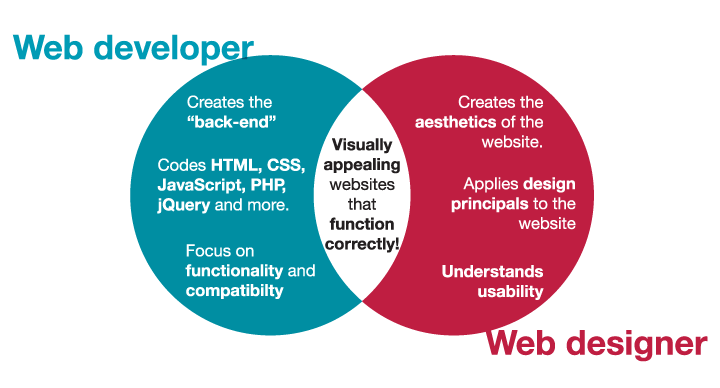
Although the terms are often used interchangeably, there is a big difference between a “web designer” and a “web developer.” It’s important to know what the person can actually do for you and what they will deliver to you. If the designer can just do designs and can’t set you up on a CMS like WordPress or build you some custom CMS then you will need a front end engineer as well to help with the HTML/CSS work for example.
Web designers are more focused on the visual/artistic side of the website, i.e. how it looks, your branding, your logo, etc. You can also have a UI/UX designer. UI is the user interface and UX is the user experience. You will sometimes hear the term UI designer and that is someone who is designing pages, interfaces, or forms for websites. You can also have a User Experience designer who is someone who focuses on the actual experience once you are on the website. They are the ones who define the web experience and make a site feel as simple to use as possible. In some cases, a UI/UX designer can also be an engineer/developer if you find a really good freelancer. This can be hard to find in just one person. Be wary of someone that tells you they can do everything well.
Web developers are more concerned with the functionality and coding side of the building process. They do the HTML and CSS part of your website (ability to click on links, button hover states, etc). They also write code for how the website will talk to a database.Web developers are more concerned with the functionality and coding side of the building process. There is sometimes a bit of crossover between the two disciplines, but be sure the person or agency can deliver the services you need.
A great looking website is always a plus, but if your customers have a difficult time navigating, ordering, or contacting customer service; your site needs work.
6. Not Considering Maintenance and Support
Post-launch support is vital for addressing issues, updates, and improvements. Discuss maintenance plans and support availability with your designer to ensure long-term website health.

7. Not Using a Content Management System (CMS)

A Content Management System (CMS) allows you to quickly and easily update certain aspects of your website without the need of a designer or engineer to help you. Without it, you’re stuck with having to contact your developer or designer anytime you want a change to be made.
A common mistake people make is thinking that once a website has been designed, they will be able to edit it. Make sure you are getting set up with a CMS so you can edit the content and images yourself. Sometimes you may get a designer who “hardcodes” your website. This will require you to contact him every time you want to update your site. In this case, you have to pay for tiny changes you could have made yourself. Be careful and make sure you know what you will be getting when the designer hands off your site.
With a CMS, you’ll be able to avoid paying additional fees by managing portions of your website upkeep yourself.
Speaking of avoiding additional fees….
8. Not Looking for Hidden Fees
The best way to avoid up-sells and additional costs is to be incredibly clear about what your needs are. Get details before you sign any contracts. The more detailed the designer is with this, the more secure you can feel that they will be detailed in his work product. Many problems can be avoided through clear, open communication.
Reputable designers will have a contract or statement of work that covers this information. Be sure to discuss any fees listed so you know exactly what you’re paying for and what will be delivered. Understand how many revisions you will get and what happens if you need more revisions. Get an idea upfront what happens if you need to add more pages that may have been forgotten during the scoping stage.
9. Neglecting Mobile Optimization
With a significant portion of web traffic coming from mobile devices, ensuring your website is mobile-friendly is non-negotiable. Responsive design enhances user experience across all devices.
10. Not Staying Updated with Trends
Web design is ever-evolving. Ensure your designer is familiar with the latest web design trends to keep your website modern and competitive.
The Importance of Doing Your Homework Before Engaging with a Web Designer
If you’re looking to start an online business, whether it’s a website or a native mobile app, it’s important to do your homework before engaging with a web designer. Doing so can save you a ton of time and money, and in the end, produce a result that is much closer in line with what you were expecting.
As a US-based software development company, we often talk to clients who are starting an online business and need help with the design and development process. One of the most important things we advise them to do is to define the structure of their site before engaging with a designer. This means thinking about how your visitors will move from page to page, and what “funnels” you want to send them down.
To start this process, you can use sticky notes to label each page of your site. Start with your homepage, and then think about the pages that will link off your homepage. Be sure to think hard about all the pages your site will have, and create a list of those different pages on separate sticky notes.
Once you have all your page titles written on sticky notes, you can post them to a whiteboard or your wall. This will act like a real-world site map, showing you how your site is set up and where you have dead ends or missing pages that need to be created. You’ll want to go as deep as you can in this exercise to make sure you’re not missing any pages.
Once you have your site map, you can start to think about the features that each page will have. For example, if you’re building an ecommerce site, you might want to think about things like capturing a user’s email address, allowing users to favorite or share products, accepting credit card or PayPal payments, and more. For each element of each page, you should provide some kind of explanation. This could be as simple as numbering the elements and providing a numbered list below the image, or you could draw it all out on paper and scan it for your designer and developer to read.
The important thing is to give your designer and developer a base set of expectations from which they can begin to design and develop the back-end structure of your site. This will allow them to ask questions and start writing some technically-based documentation on how each feature will be designed and developed, as well as what data needs to be tracked in the database.
Once this initial “sitemap” is received, your designer and development team can then start to evaluate and refine the design, updating the mock-ups and defining the basic database structure. At this point, it’s important to agree on a “feature freeze” for the first round of development, so that the team can focus on implementing what has been defined. After that, they can evaluate and fix any issues, and then repeat the process from the beginning to continue refining and improving the design.
In short, doing your homework before engaging with a web designer or an agency like Spiral Scout can save you some time and money, and result in a better final product that meets your expectations. It will also help you create an initial statement of work that will allow you to compare advice and proposals with estimated costs back from the people you speak with. By defining the structure and features of your site, you can give your designer and development team the information they need to create a successful online business for you and set the project up for the most success from day one.
So you’ve interviewed a number of candidates and have finally hired a professional web design team. The work doesn’t just end there, though. You are about to engage in dozens of iterations, discussions, and revisions ahead. Here are some common mistakes people can make during the web design process.
- Suppressing a web designer’s ideas. It’s clear that it’s your website and you’re the boss, and the person you’ve hired totally gets that. But since you’ve got a web design specialist on board, you’ve done it because of the person’s expertise. Provide them upfront with examples of design you like, a bit about your users, more about your brand and messaging and then ask them for their opinion and take it into account when viewing their design decisions. Try not to focus on minor details and instead concentrate on the big picture. Provide sufficient feedback and don’t involve too many people at this point in time. Basically don’t overload them with feedback and opinions if it is not completely necessary. Otherwise, too many discussions will take their mind off their job.
- Making major design changes along the way. In some cases, this may lead to big changes to the engineering part, which means additional expenses. A great web designer should be able to see when a change they make to the design (little tweaks here and there) would add a ton of extra development time, so ask for their opinion first. They should be able to tell you the difference from a high level if a change in design will lead to more or less development work. Or better yet share the designs with your developer, ask them about the designs and changes you want to make, and have them tell you about the effect it will have on timing.
- Neglecting the prototyping stage. You need to see the product in action before it’s built. Ask the web designer to provide you with a video or online examples of how the user experience should look and feel. They can also include examples of their implementation of some specific UI elements, like animations or other moving objects so the engineers will know how to develop parts of your site or app. At the same time, you need to realize that there will be a difference between synthetic design and the real product that is connected to a database and getting real info.
- Not focusing on responsive design. Even on the prototyping stage you need to know how the website will look on different size screens. Make sure the design is consistently perfect for all devices and operating systems. If your budget allows, demand responsive design from your designer.
- Getting too much feedback from the outside. It’s a good idea to ask your experienced designer friends or the top 5–7 users for a design audit of your prototypes. Still, don’t let this feedback interfere with your overall vision and be objective. If you hear a common theme, speak to your designer about it.
- Using Dark Patterns. You may feel tempted to trick users into subscribing to the newsletter or to make it hard for them to remove things from the cart at the checkout. This puts you at risk for losing customers who are turned off by these tricks and lowers your customers overall satisfaction rate. It also has the potential to lead to bad online reviews or simply getting inundated with customer support requests.
If you’re still considering your options around hiring experienced specialists in web design, or boosting your next project with IT staff augmentation, Spiral Scout knows how to help. Having delivered numerous web design projects to companies in San Francisco and around the United States, we have the necessary design expertise to build you a beautiful, responsive website or mobile app taking into account your particular business and style. Let’s talk.
Let’s Get Designing!
Hiring Web Designers: Pro Tips To Succeed
The decision to hire a web designer is an important step in your business journey to establishing a strong online presence.
You may be asking yourself about the process for hiring website designers to help launch your business or help you with a re-brand. It should be deliberate, methodical, and follow a plan. First, you need to know where to hire web designers and then how to effectively communicate with them. Let’s assume you know those two things, then a great way to determine if your web designer will work out is by the initial questions he asks, how he frames the scope of your project, if he can speak about relevant work he has done, and just how you feel about their excitement for the project in general.
Are you asking the right questions?
Web designers for hire show their experience and expertise by asking questions in a way that non-designers understand the meaning and can answer in a way that gives the designer direction. What you don’t want to be relaying to a designer is really vague or generic feedback like “I just want it to pop” and then hoping they get what you mean. A good web designer will know how to get the most out of you and your thinking by the questions they ask and how they ask them. During your initial consultation, they should help you dig into the details, not after you have paid a deposit to kick off a project.
Second, if you are kicking off a design project you can ask your design friends the best way to find a good web designer. Do they have past work that is similar to yours? Do they have a passion for the space you are working in? Do they have good online reviews? Do you like their past projects? You want the person (or team, preferably) who understands your project specifically, not someone who speaks above your head about design in general.
Third, there are a number of things that you can think about when you are examining what to look for in a web designer and the team around them. Let’s face it, a designer can’t do everything. If you are looking to build a new website you want to make sure that the designer has a support network of engineers and quality assurance engineers around them that can help build your project once the design is done. Especially if the designer doesn’t have any development skills. Being able to tell if a designer can also do development work is important to know upfront. If they can do both you are set. If they only do design, then you most likely need a developer, if you can’t do that yourself.
In the online world, your website is how your customers and visitors will judge you. This is what entices people to come inside and look at what you have to offer.
With time, research, and this list (of course!), we hope that you can avoid many of the costly, time-consuming mistakes that we have made in the past. Taking these into account should have you well on your way to a bold, beautiful website.
Let us know what some of the other tips you have learned over the years or if you have any questions below about how to hire a web designer that is right for your specific business and needs.
At Spiral Scout, we pride ourselves on our software development core values, ensuring transparency, reliability, and excellence in every project.
Ready to elevate your online presence?
Explore our professional web design services and connect with our team of expert web designers today.



